Microcopy = major impact
In the fast-paced world of B2B technology, every interaction with your customers shapes their perception. A single confusing error message can sow frustration, while unclear instructions leave users stranded, wasting valuable time. That’s where UI and microcopy come in — these tiny bits of copy have a massive impact on how users navigate the digital world.
Why excellent microcopy isn’t optional
User Interface (UI) and microcopy play an important role in boosting customer satisfaction when navigating digital products. A well-designed UI isn’t just visually appealing — it also ensures a seamless experience, aiding users in accomplishing tasks efficiently and with satisfaction. Usability studies have emphasized the importance of usability testing to make sure that UI elements are user-centric and aligns with the users’ needs and expectations (Punchoojit & Hongwarittorrn, 2017). But just because we all know it’s important, doesn’t make it easy!
Research highlights the broader impact of UI and microcopy beyond the individual user experience (Dabić et al., 2023). Digital design, which includes user experience, UI, and microcopy, plays a critical role in making organizations more competitive. But microcopy isn’t just about finding snappy ways to say things that make people click on your call to action or achieve their goals. It’s also about safety. UI and microcopy principles often follow what’s called “design thinking,” which helps make digital products easier to use and safer, especially in highly regulated industries that handle sensitive information and consumer data.
So let’s dive into some practical tips to write UI text that sings (not stumbles).
Crafting clarity: Your UI and microcopy checklist
- Avoid jargon: Avoid industry jargon that leaves users scratching their heads. Remember, not everyone is a tech wizard. Speak their language, using clear and simple terms.
- Cultivate clarity: Get to the point quickly with concise and helpful language. Ditch the fluff, focus on clarity, and avoid information overload.
- Aim for consistency: Consistency builds trust and familiarity. Use the same terminology, formatting, and tone throughout your product. Imagine navigating a city with constantly changing street signs — confusing, right?
- Choose active voice: Active voice is your friend! Instead of “Please proceed by clicking here,” say “Click here to proceed.” It sounds more confident and guides users clearly.
- Address accessibility: Don’t leave users behind! Use clear fonts, high contrast colors, and avoid overly complex language. Consider how your content is structured for ease of comprehension, and use inclusive language to make your content welcoming and accessible to a greater breadth of users.
- Embrace action: Use verbs that prompt users, like “Submit,” “Start,” or “Continue.” This helps them stay focused and avoid confusion about what to do next.
- Test, refine, repeat: Don’t assume perfection on the first try. Conduct usability testing with real users to see how they interact with your text. Observe, gather feedback, and iterate based on their responses.
Even clearer copy with Acrolinx
Create custom guidelines for microcopy
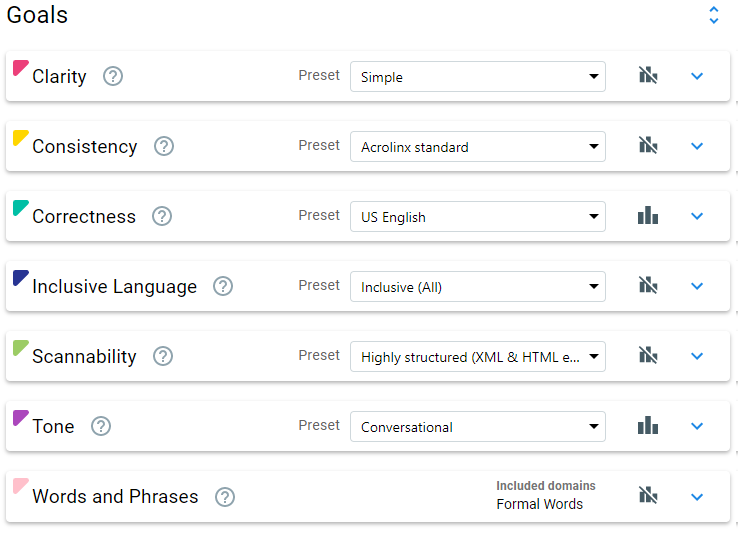
Acrolinx is entirely configurable to the type of content you create and the audience you create it for. When it comes to microscopy and UI text, you can decide what Acrolinx checks and what kind of real-time feedback you’d like to give writers. Much like useability testing, you can also create two sets of guidance, test to see what works, and iteratively hone your content guidelines based on feedback from your target audience.

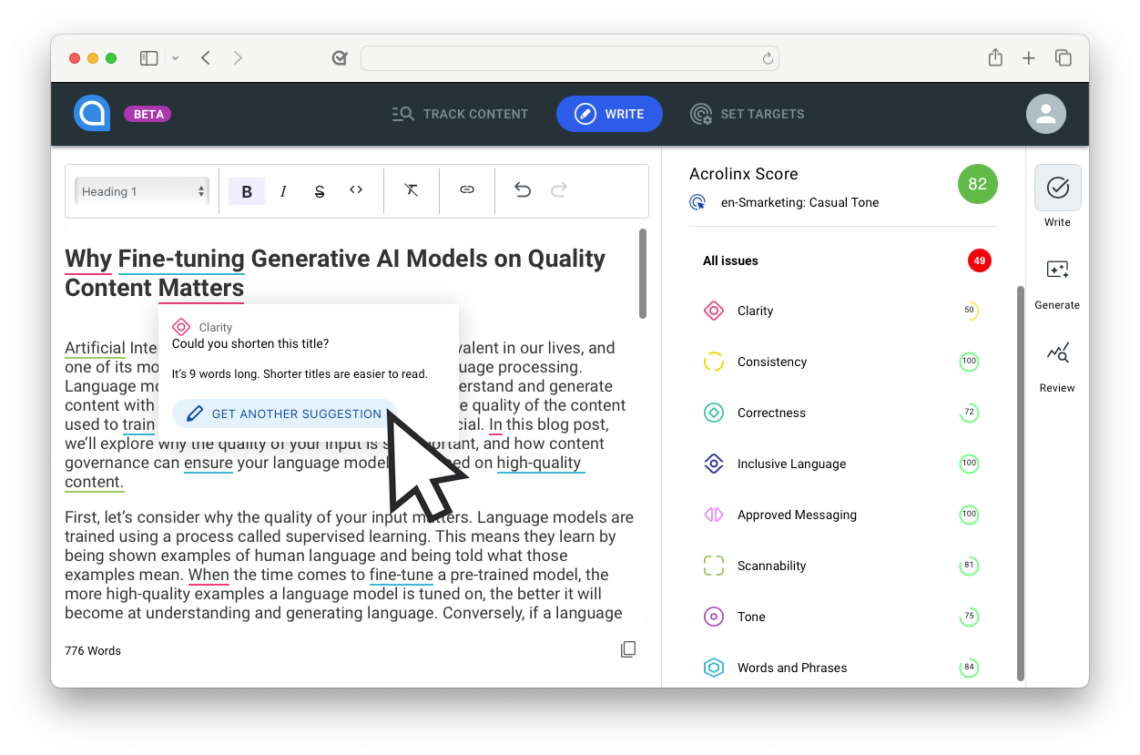
Use Acrolinx AI to rewrite text for you
Microcopy should be short and sweet, and get to the point quickly. But sometimes, it’s normal to wonder how else you can say a certain phrase. Or shorten text to fit a certain button or banner size. That’s where Acrolinx comes in. When you need a suggestion for microcopy that packs a punch without the lengthy word count, our AI suggests a simpler version.

Check content in the integration you work best in
It doesn’t matter where you create content, Acrolinx accompanies you across the entire content supply chain, from ideation to creation, all the way through to publication and maintaining legacy content. And when it comes to technical content, Acrolinx can keep content aligned to your style, voice, tone, and terminology wherever you work best.
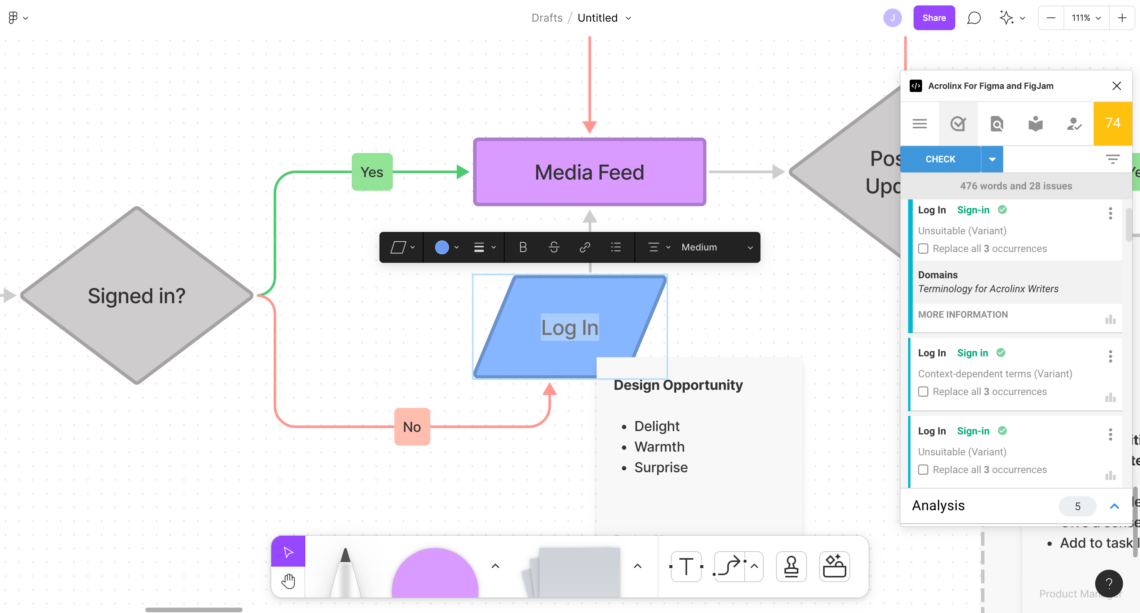
Below is an example of how Acrolinx can check your UI design wireframe in Figma, providing your preferred terminology for words like “sign in” to make sure users are seeing the same language across different parts of the user journey.

Acrolinx: Your editorial assistant for better UI strings
Acrolinx maximizes efficiency while managing risk at enterprise scale. That means you’re able to create more content, at the pace of every bug fix or new release! All while keeping your content aligned with your style and compliance guidelines — no matter who creates it or where it originates.
When it comes to microscopy and UI content, your customers are the best judge of how well your content performs. Acrolinx helps you do more of what works, at a larger scale, and wherever your teams work best.
If you’d like to see how Acrolinx can support your product and technical writing teams, let’s talk about what your content goals are — and how we can support you.